about
aPriori Technologies
July to November 2023
role
Lead UX Designer
responsibilities
Customer research
Usability testing
Interaction design
Visual design
Prototyping
overview
I led the design of a version history feature with integrated data visualization to prevent lost work and help mechanical engineers present to their stakeholders.
Using UX research methods like customers interviews and usability testing, I built a deep understanding of our customers' needs and ensured the feature was valuable and intuitive prior to release.
impact
The feature I designed saved time for our customers, increasing their return on investment in our product.
Adoption of the feature increased for 6 months straight after release with approximately 30% of aP Design users integrating it into their workflow.
highlights
I led the design of a version history feature with integrated data visualization to prevent lost work and help engineers present to stakeholders.
It was an iterative process involving multiple rounds of designs and many meetings with our customers.
My work paid off when we saw adoption of the feature increase for 6 months straight after release.
“Pretty cool! This will definitely help us.”
Customer
“[Customer] saw the new chart in aP Design and loved what it provides… When they saw the release notice, they got very excited.”
Customer Success Manager
"This is sick functionality.”
Customer
And we even had some customers and co-workers reach out to let us know how much they loved the feature.
This proved I met the goals I set out to achieve from the very beginning.
To save our customers' time…
To make our product easier to use…
…and increase the value of of aP Design.
Keep reading for a closer look!
highlights
I led the design of a version history feature with integrated data visualization to prevent lost work and help engineers present to stakeholders.
My work paid off when we saw adoption of the feature increase for 6 months straight after release.
We even had some customers and co-workers reach out to let us know how much they loved the feature.
“[Customer] saw the new chart in aP Design and loved what it provides… When they saw the release notice, they got very excited.”
Customer Success Manager
“Pretty cool! This will definitely help us.”
Customer
"This is sick functionality.”
Customer
To save our customers' time…
To make our product easier to use…
…and to increase the value of of aP Design.
This proved I met the goals I set out to achieve from the very beginning.
Keep reading for a deeper look!
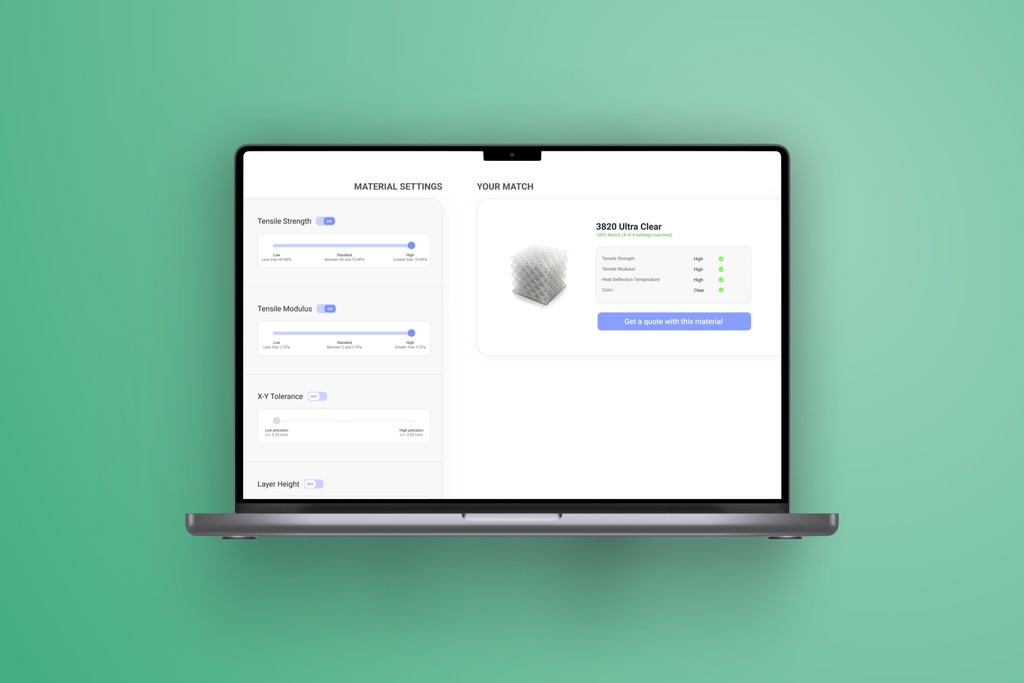
What is aP Design?
aP Design is a B2B application that provides manufacturing insights to mechanical engineers about the designs they create.
With these insights, they can create lower cost designs and spend less time working with suppliers to make parts manufacturable.
how it works
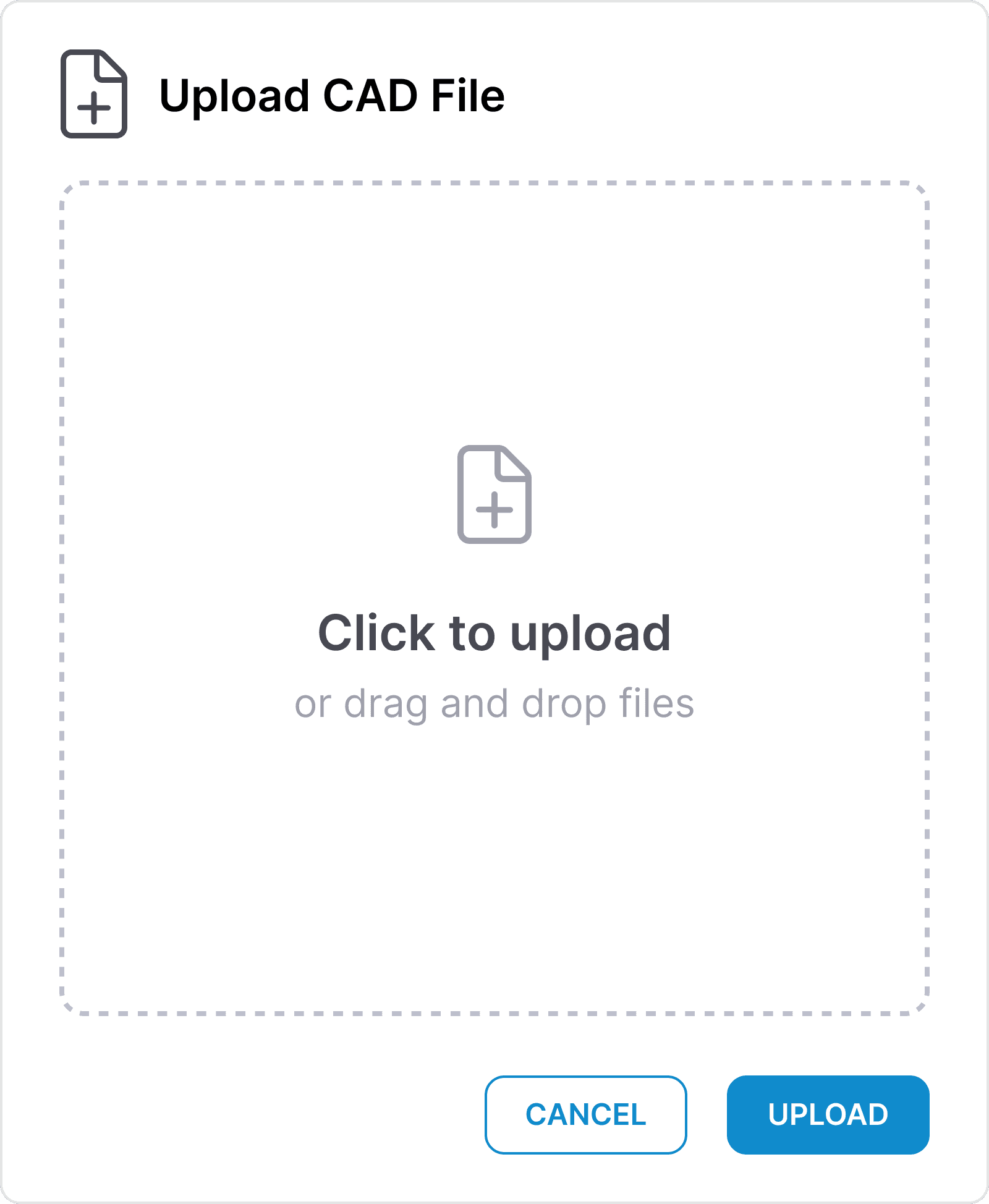
Upload a design
Engineer exports a 3D model and uploads it to aP Design.
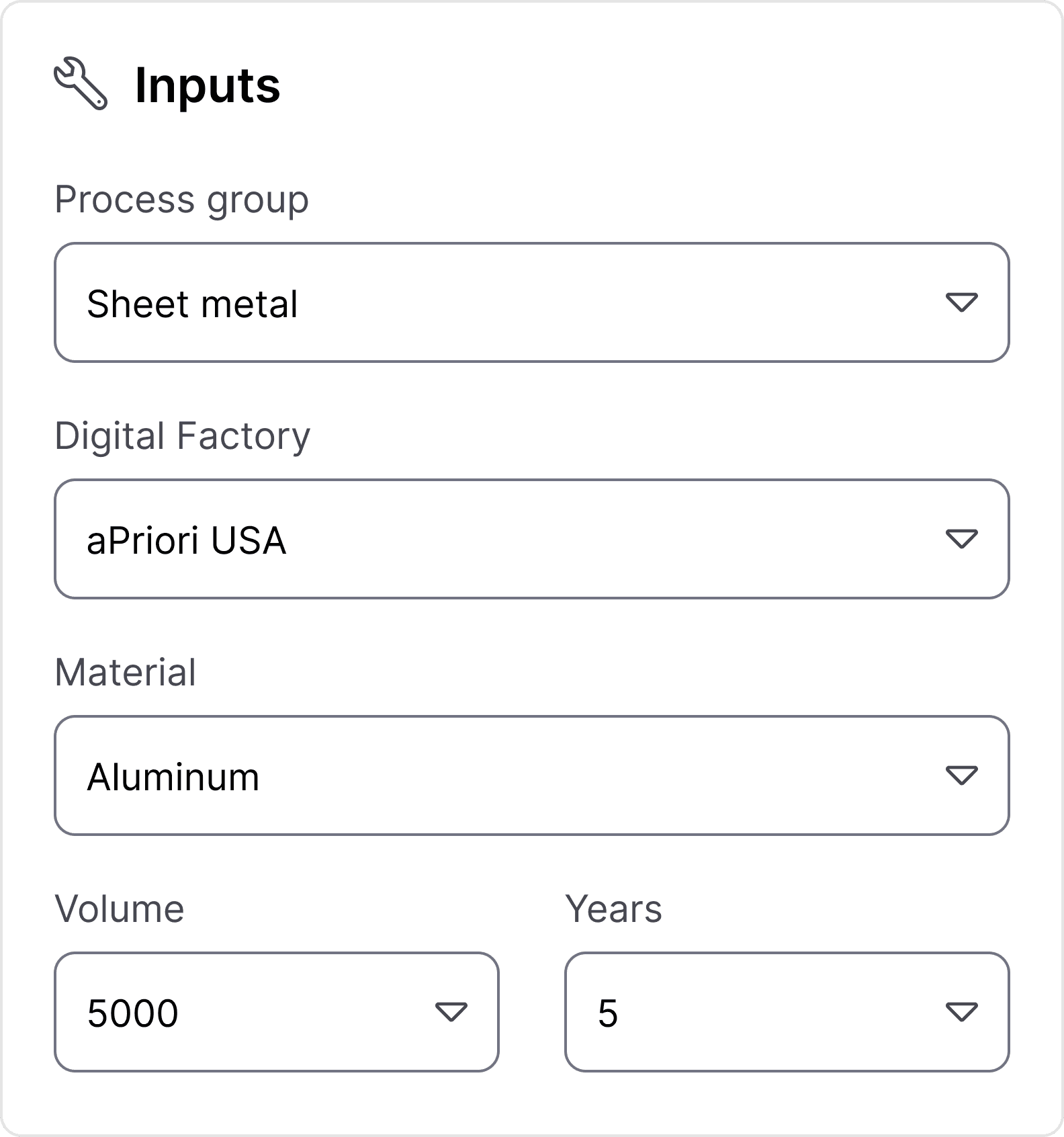
Configure inputs
Engineer selects a manufacturing process, a material, and more.
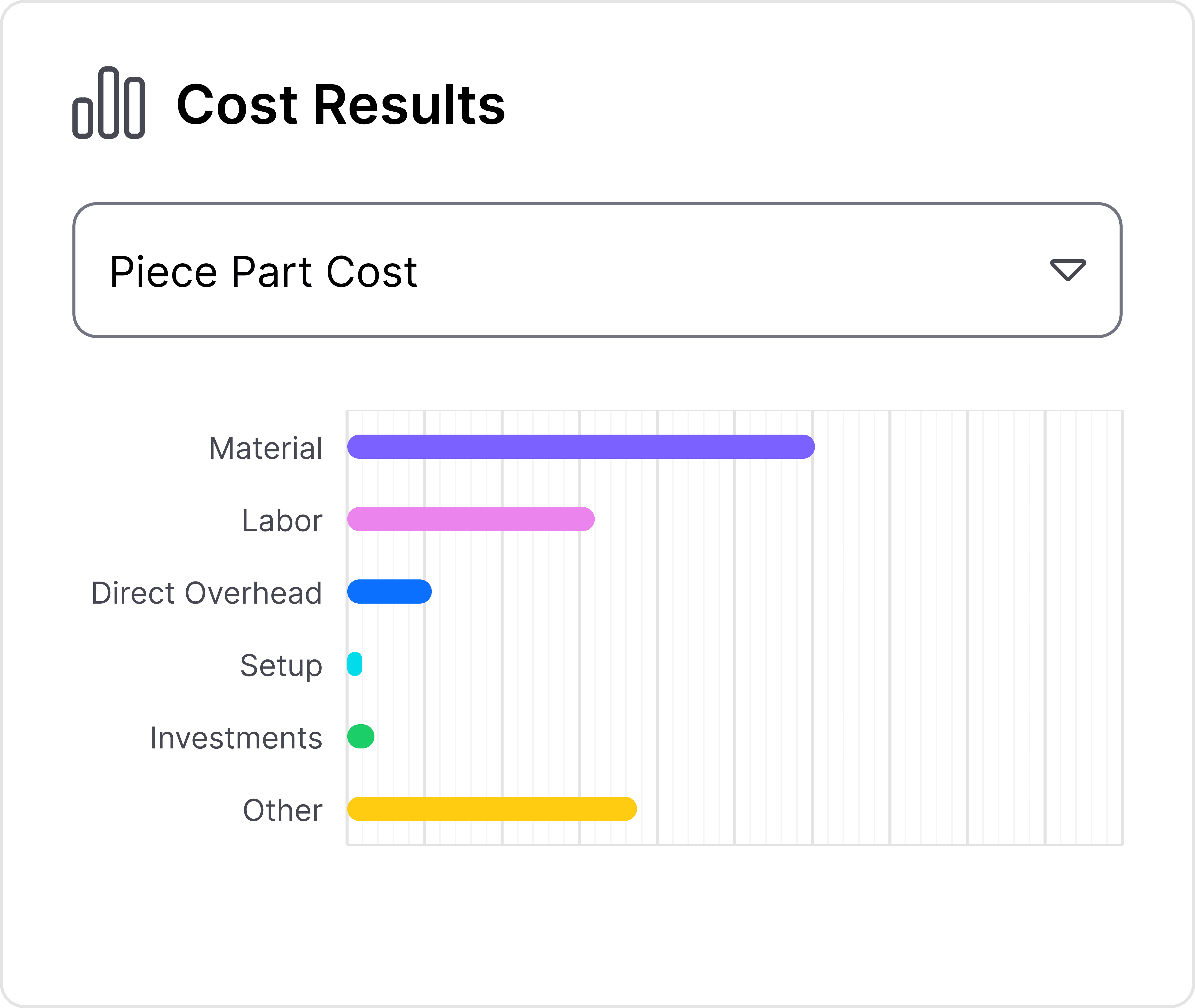
Run the analysis
aP Design provides cost and manufacturing feedback.
Discovering a pain point
Between conversations with our customers and some customer support tickets my team had received, I became aware of a critical problem that was affecting our customers.
the problem
aP Design users have no way of accessing previous analysis results.
So what?
They waste time redoing work and struggle to communicate with stakeholders after losing critical data.
business impact
aP Design provides value to engineers primarily by saving them time. If a usability issue results in higher time-on-task, then the value of our product decreases.
Creating requirements from customer insights
It was clear our users needed access to a version history, but I had to design it according to their specific needs to guarantee it would fit into their workflow.
To learn more about our users' needs, I conducted customer interviews used those insights to create requirements for the design.
Exploring options and down-selecting
At this point, I knew I could prevent rework and help our users present their designs to stakeholders at the same time by introducing a version history with an integrated method of showcasing changes over time.
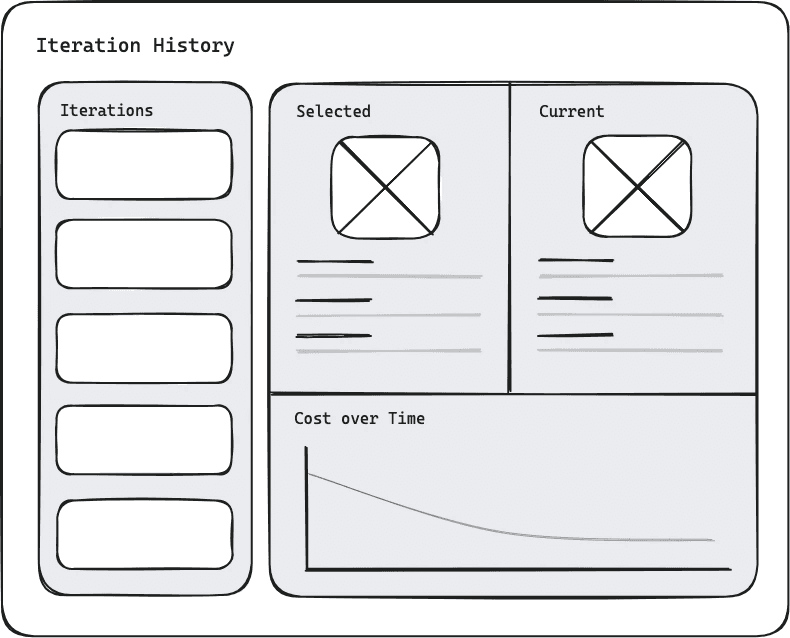
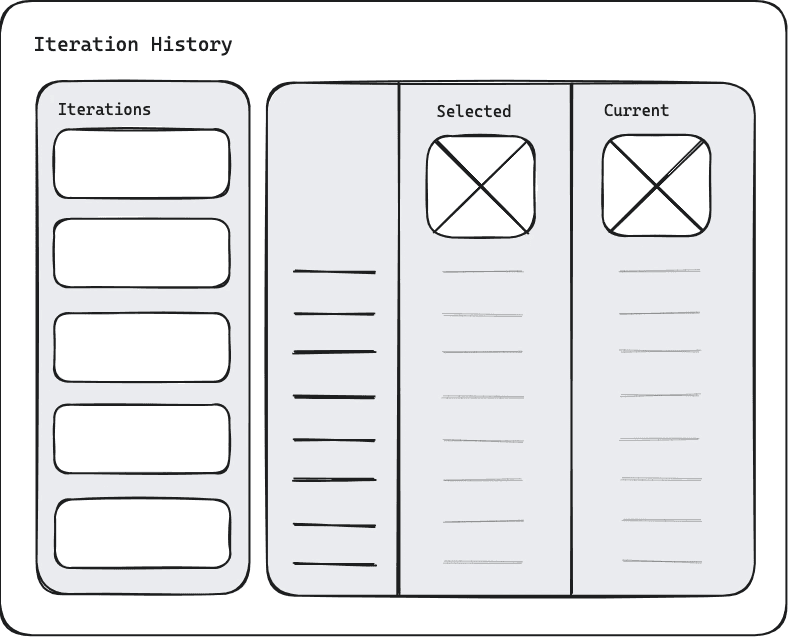
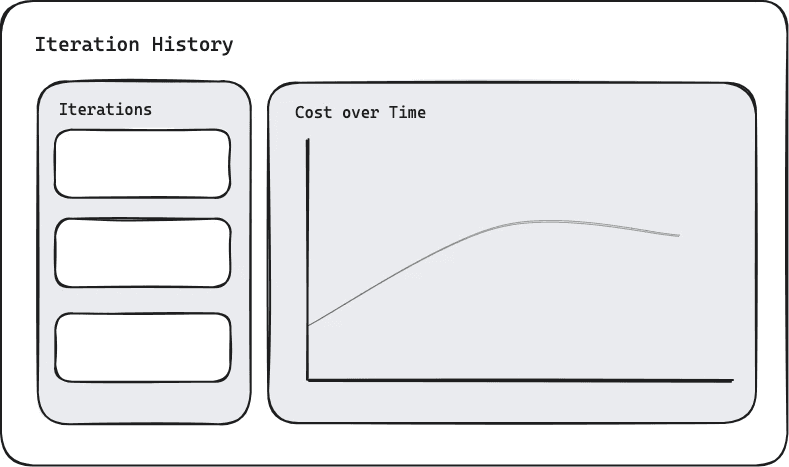
I sketched a few concepts to explore different options and eventually down-selected to a single one that best fit the requirements.
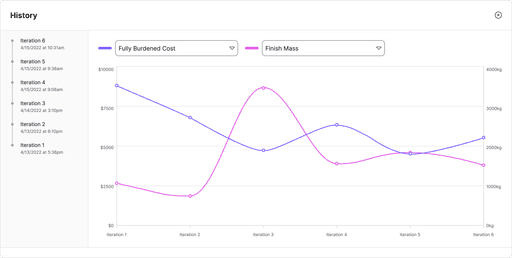
Simple visualization
A line chart helps engineers and stakeholders quickly understand changes over time.
Prioritized results
We could prioritize results by making the chart the primary focus of the screen.
Minimal interaction
Unlike a comparison table that would require users to select two or more iterations, a chart gives a full overview with minimal setup.
Prototyping the main interactions
Now that an initial direction was decided, I needed to validate it with our customers through usability testing. To prepare for these sessions, I iterated on my sketch to create high-fidelity designs and prototypes for the interactions I wanted to test.
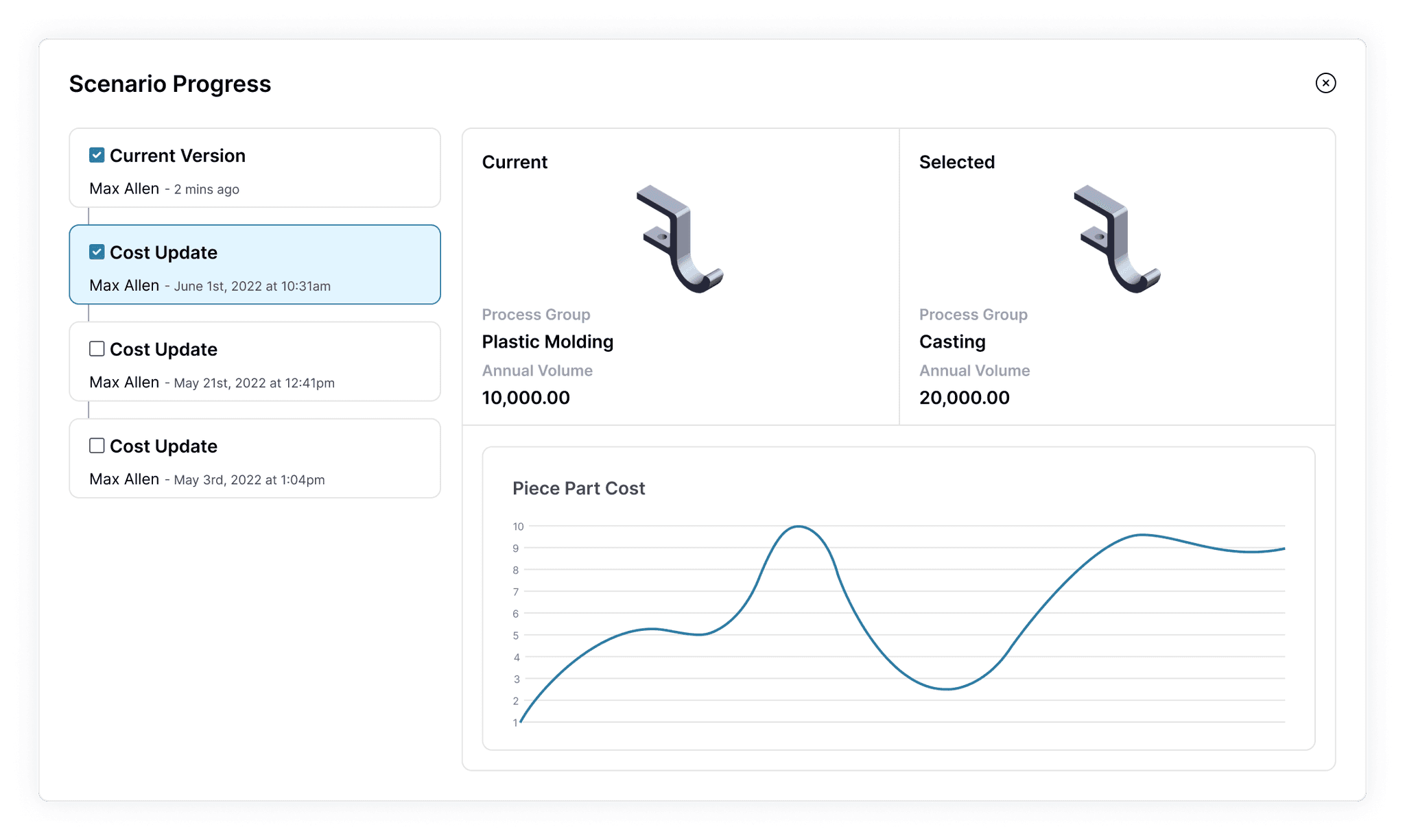
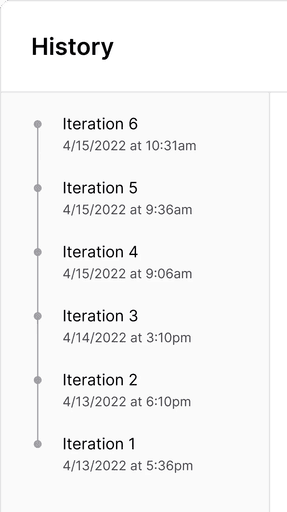
Accessing past results
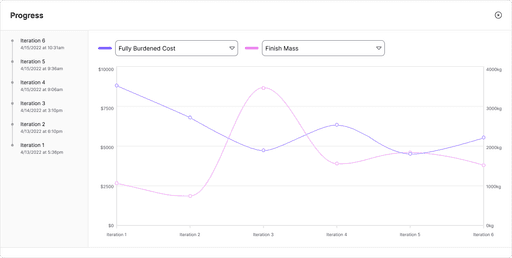
The first thing I wanted to test was whether users would discover the feature on their own, so I prototyped the interaction where users could click the "Progress" button to open the feature.
Viewing chart data
Next, I wanted general feedback on the chart. Though it's not necessary to interact with the chart to get a general sense of the trends, I prototyped the interaction where users can hover over points on the chart to view precise data.
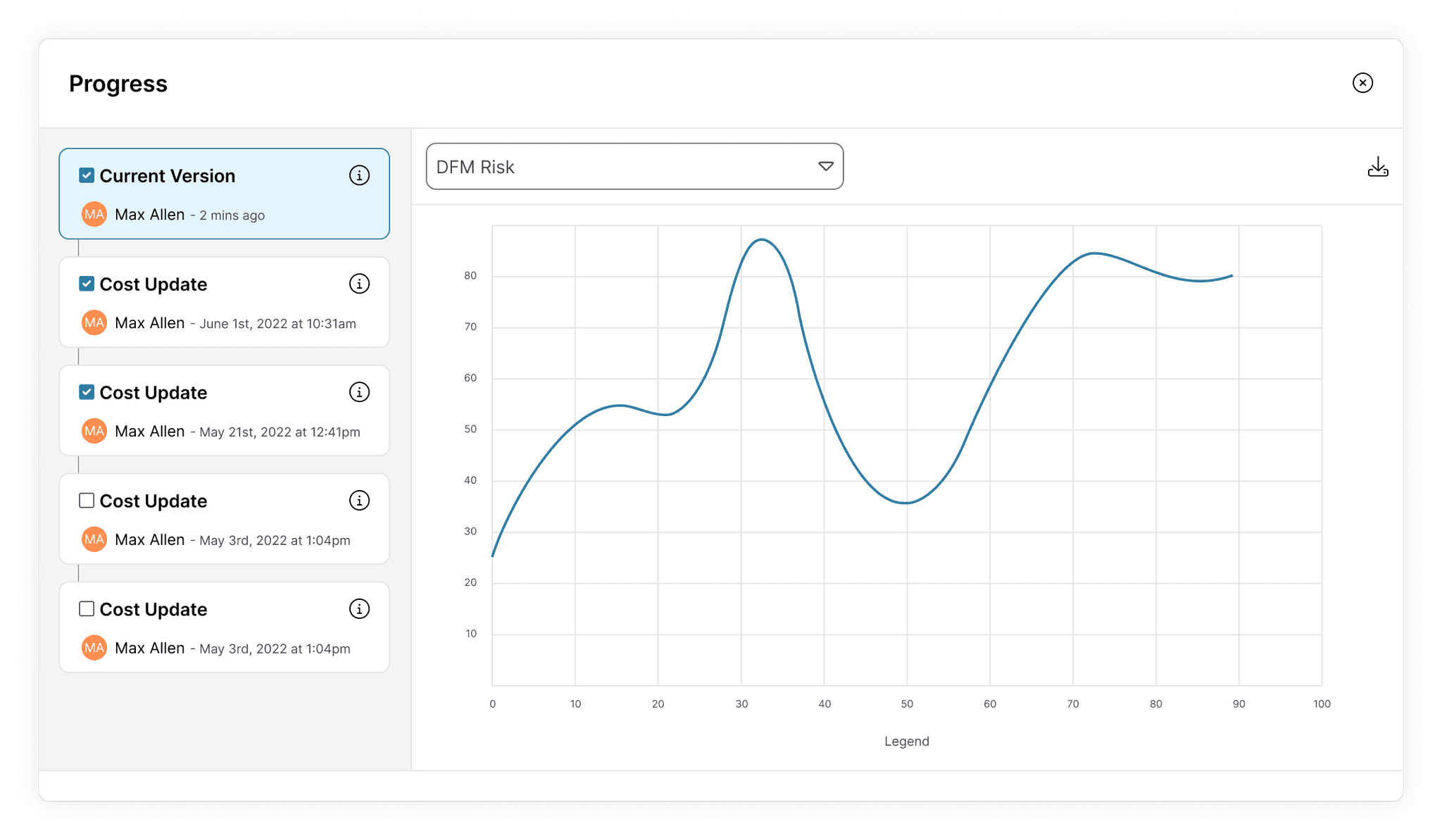
selecting chart data
The next important interaction was choosing which data to plot. I wanted to make sure participants could successfully use the dropdown selection above the chart to make adjustments.
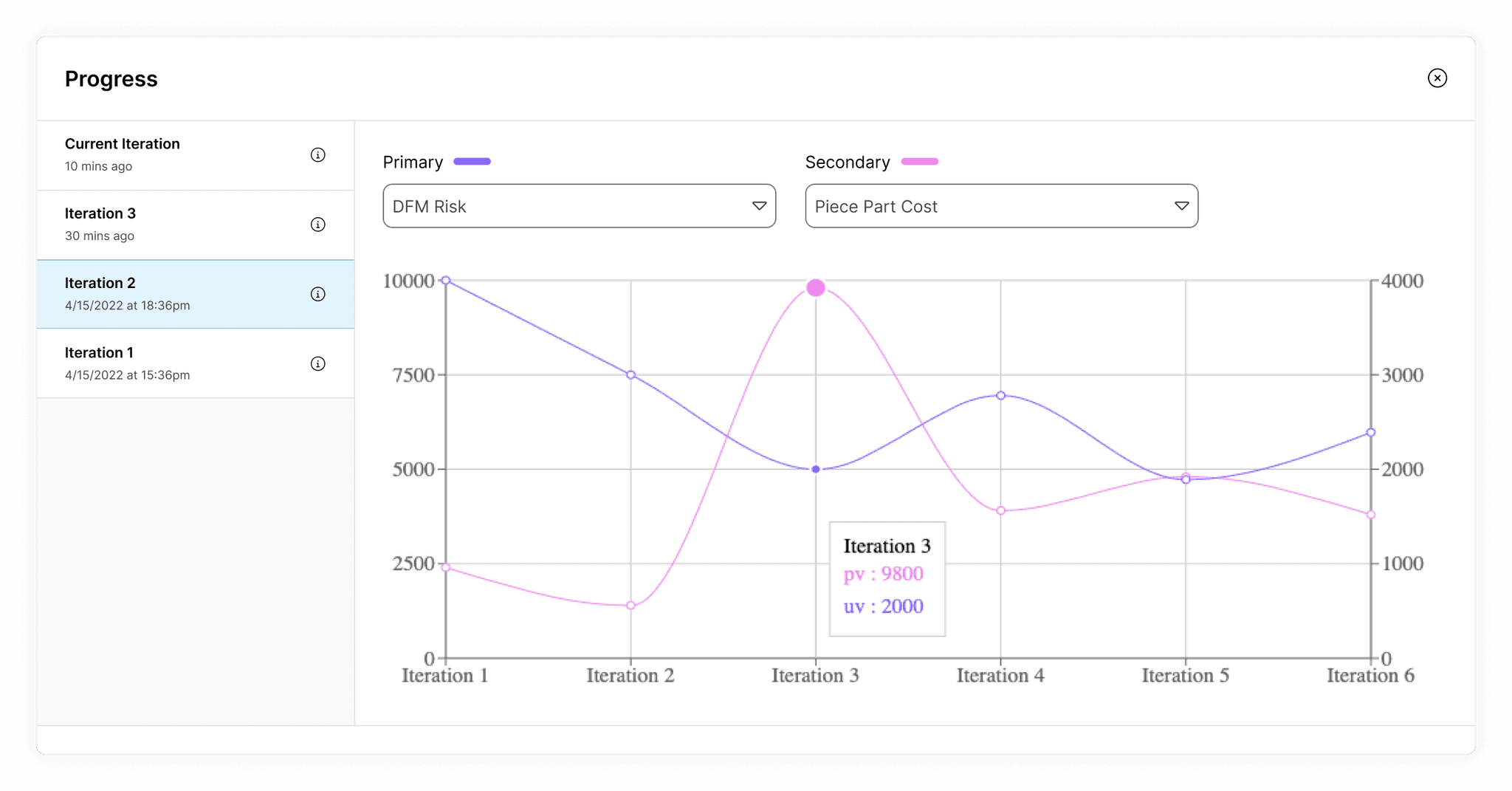
viewing simulation inputs
Even though our customers cared more about seeing results than seeing inputs, inputs are crucial to understanding what caused the results to change. I deprioritized this information by putting it in a tooltip, but I wanted to make sure users could still find it if needed.
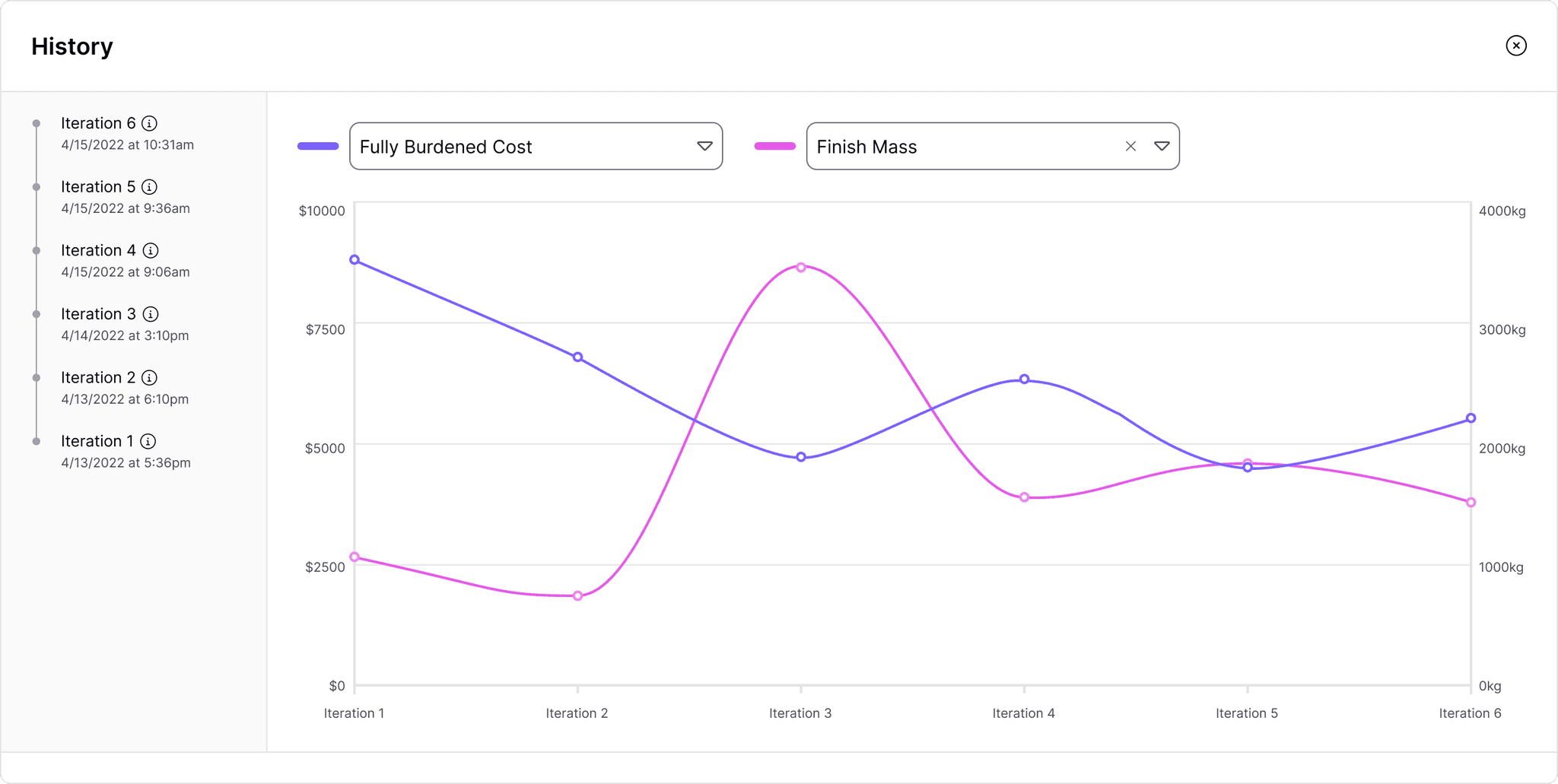
hiding a chart line
Engineers don't always need multiple lines of data at the same time. Having this visual clutter could be distracting, especially if the chart is shared with stakeholders. I included the ability to hide chart lines and wanted to test if users could successfully complete this task.
Usability testing and design updates
Through these testing sessions, I gained confidence in some aspects of my design while also gathering feedback to improve others.
the successes
success #1
All participants successfully located the Progress feature.
success #2
All participants successfully interpreted the chart and used the tooltips to see details for individual data points.
success #3
All participants successfully used the dropdown selection to adjust the chart data.
the changes
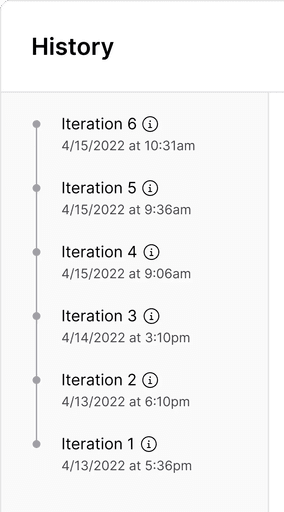
before

before
after

Several participants felt that the term "Progress" did not match their expectations.
I renamed the feature "History" to use a term our customers would be more familiar with.
before
after
One participant had difficulty reading the chart due to the thin plot lines.
To prevent this issue for other users, I increased the thickness of the lines and darkened the pink color to exceed the minimum 3:1 contrast ratio specified by WCAG.
before
after
Some participants failed to hide chart lines or view iteration inputs due to affordances that only appeared on hover.
To solve this, I made these elements visible at all times. I also updated the dropdown component to use an existing pattern in our application where users click an "x" icon to clear the selection.
Measuring success
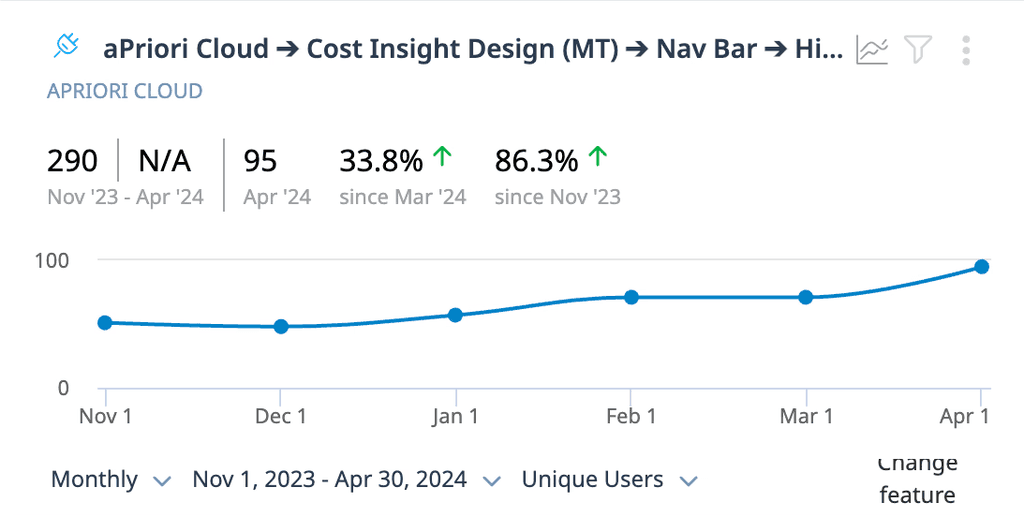
After releasing the History feature to all aP Design customers in November 2023, I collected data regarding feature adoption using Gainsight PX.
daily active user increase
The History feature saw nearly double the amount of users in it's sixth month post-release compared to its first.
adoption rate
As of April 2024, approximately 30% of users who ran at least one cost simulation also used the History feature.
Feedback
We also had multiple people reach out directly to express their satisfaction with the History feature.
“Pretty cool feature! This will definitely help us.”
Customer
“[Customer] saw the new chart in aP Design and loved what it provides… When they saw the release notice, they got very excited about that feature.”
Customer Success Manager
"This is sick functionality.”
Customer
Impact
After releasing the feature and seeing adoption in our user base, I could safely say that I achieved the following:
reduced wasted time for our customers
Our users no longer needed to redo work to access critical data.
Streamlined customer collaboration
Our customers could present our built-in charts to stakeholders rather than creating their own.
reduced risk of rework internally
Catching usability issues ahead of release prevented my company from spending time and money to make changes later on.
Future Enhancements
Over the following months, our team introduced further enhancements to the History feature and even fulfilled some of the specific requests we received directly from our customers during usability testing.